Aplicando imágenes adaptables con TinyMCE
 Recientemente hemos comentado como utilizamos las imágenes para que se vean de una forma adaptable, sobretodo en el móvil. Hoy vamos a comentar como realizamos esto con TinyMCE en drupal.
Recientemente hemos comentado como utilizamos las imágenes para que se vean de una forma adaptable, sobretodo en el móvil. Hoy vamos a comentar como realizamos esto con TinyMCE en drupal.
Configuración
En primer lugar comentaremos que la versión que estamos utilizando es la 3.5, y no hemos actualizado todavía a la 4.1 ya que el rendimiento que estamos obteniendo actualmente es óptimo. Esto puede hacer que algunas capturas de pantalla sean diferentes a esta última versión, aunque la idea de funcionamiento es la misma.
Dentro de drupal utilizamos el módulo Wysiwyg, tal y como explicamos en la entrada sobre la instalación del editor de textos en drupal. En este módulo tenemos que tener en cuenta un check en su configuración. Para ello accedemos, dentro de la administración de la plataforma, a Configuración > Autoría del contenido > Wysiwyg profiles y, dentro de esta página seleccionamos la opción u opciones donde tenemos configurada la inserción de imágenes, en nuestro caso en la opción HTML Completo (Full HTML) y pulsamos sobre Editar.
Una vez en la página de edición buscamos el check o casilla de verificación Imagen avanzada y lo marcamos. Esta opción se encuentra en el apartado Botones y extensiones.
Con esto ya tenemos una ventana emergente con muchas más opciones al insertar una imagen en el editor de textos. Sobre todo nos interesa una opción, que es la de Estilos.
Adición de estilos
Después de los pasos previos mostramos como actualizar la imagen. Para ello lo que haremos será indicar el tamaño por estilos en lugar de por campos de la etiqueta imagen. Esto que puede parecer muy complejo, en realidad es bastante simple desde el editor de textos.
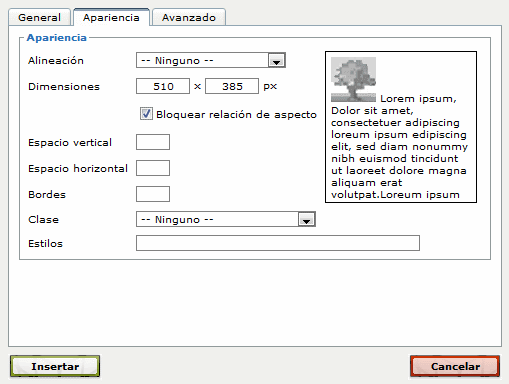
Una vez que accedemos a la inserción de imágenes del editor y seleccionamos una imagen, nos muestra tres pestañas (nos las muestra desde el principio, pero ahora algunos campos ya están completos).
En la pestaña General indicaremos campos como la ruta de la imagen a utilizar, la descripción de la imagen (texto para sustituir la imagen en caso de que no pueda cargarse) y el título (texto que se muestra al pasar el ratón por encima de la imagen).
En la pestaña Avanzado podemos incluir una imagen alternativa para que se muestre al pasar el ratón por encima y otros aspectos que no vamos a tratar en esta entrada.
La pestaña que nos interesa es la de Apariencia, que es la que se muestra en la imagen. En esta imagen nos muestra el tamaño de la misma. Tomamos nota del primer valor, que corresponde al ancho de la imagen y borramos los dos valores de tamaño, dejándolo vacío.
En el campo estilos indicaremos los estilos a utilizar para esta imagen, que serán los que corresponden a la entrada sobre imágenes adaptables.
img {width: 100%; max-width: 510px;}
En este caso lo escribiremos todo en una línea, que para el caso de la imagen será:
width:100%;max-width:510px;
Aquí ya no hemos de indicar que se trata del tipo imagen, ya que se aplica directamente sobre la imagen actual.
Con esto ya tenemos nuestra imagen accesible.
Centrado de imágenes
El centrado de imágenes con CSS daría para otro post, pero lo vamos a hacer en este mismo de forma rápida y así lo aprovechamos para cuando queremos mostrar una imagen en el centro.
Los estilos para mostrar una imagen o cualquier otro bloque en CSS son los siguientes;
Por lo que tendríamos que añadir, a los indicados en el apartado anterior, el siguiente texto.
display: block;margin-left: auto;margin-right: auto;
Con esto ya tendríamos una imagen centrada.
Enlace en las imágenes
Finalmente, lo que estamos haciendo en algunas imágenes es añadir un enlace a la imagen a la misma imagen. De este modo, en caso de verse pequeña se puede acceder a la imagen en tamaño real para poder apreciar los detalles.
En este caso, simplemente hemos de pulsar sobre el icono de enlace del editor e indicar que la URL del hipervínculo es la imagen a la que queremos enlazar.
Todos estos aspectos, imagen adaptable, centrado y enlace, se encuentran en la imagen de esta entrada para que se puedan comprobar.


Comentarios
Reagan Wilson (no verificado)
Mar, 26/03/2019 - 20:52
Enlace permanente
Oline Term Papers
At Acemyhomeworkwriters we understand that writing papers is very challenging to students. This is because they come in different sizes and topics. Due to this fact, most students face multiple problems when writing their assignments. Our writing service is here to help you with this. We guarantee expert tutoring to ensure you ace that class. All our writers who are holders of masters and PhD in various disciplines. Our tutors are vetted, tested and trained before they join the writing panel. Additionally, we have years of experience in offering quality homework help to students from all over the world. Masterly of writing styles is our norm . We pride ourselves in having a dedicated customer support panel, professionally trained writers, as well as skilled editors. We are knowledgeable and passionate in providing the academic writing help. Besides that, we are always available 24/7. Support and writers are ready to help you in tackling that assignment. Visit us on https://acemyhomeworkwriters.com/
Roanld Reagan (no verificado)
Mar, 26/03/2019 - 20:53
Enlace permanente
Online me term papers
At Eagle Writers we have an experienced and qualified team of writers and in line with what our values are – professionalism, dedication, responsibility, accurancy and punctuality. We provide quality writing services to clients. For over 10 years we have gained experience with international clients from many nations of the world. We normally get clients struggling to have their content properly written or documented and we put a smile on their faces when we eventually give them what they wanted within the agreed time. At Eagle Writers we are keen on details and follow the instructions of the client to the letter and off course not without suggestions where we see necessary. Visit Us at https://eaglewriters.com/
Trinetra (no verificado)
Jue, 28/03/2019 - 12:40
Enlace permanente
TRINETRA|Coffee Table Book Project on jyotirliga in Delhi NCR
For a first-Time reader,this blog has caught my attention.i am definitely gonna try more blogs Trinetra is a Coffee table book project on jyotirlinga promoting ,story of jyotirlinga,indian heritage,indian culture,jyotirlinga,hinduism,sadhoowad,name of jyotirlinga,Mallika Empire in whole world
Professional Writers (no verificado)
Dom, 31/03/2019 - 20:17
Enlace permanente
Capstone Project Writing Assistance
I appreciate your good writing skills because this information is very useful. Thanks! You can meet Professional Aviation Capstone Project Writing assistants in our company. Additionally, we are the best firm in offering Plagiarism-free Capstone Project Writing services that will guarantee better grades.
tvyutut (no verificado)
Mar, 02/04/2019 - 23:56
Enlace permanente
ubdincizytlmkut
http://buyviagrawww.com/
online pharmacy canada
ghyAsype (no verificado)
Mié, 03/04/2019 - 17:48
Enlace permanente
gddincizjuvt
http://canadiannowv.com/
viagra online canadian pharmacy
ghyAsype (no verificado)
Mié, 03/04/2019 - 17:49
Enlace permanente
gddincizjuvt
http://canadiannowv.com/
viagra online canadian pharmacy
fvcAsype (no verificado)
Sáb, 06/04/2019 - 00:52
Enlace permanente
ssdfddincizvjkz
https://greengenericjen.com/
canadian pharmacy cialis
AdamSouh (no verificado)
Mié, 10/04/2019 - 05:42
Enlace permanente
Odzysk danych z RAID 6 Warszawa
W macierzy lustrzanej RAID 1 twoje dane są dużo bezpieczniejsze niż w RAID-0 (wtedy znowu twoje dane są bezpieczniejsze na jednym dysku niż w RAID 0). W przypadku RAID 1 wszystkie dyski w macierzy muszą zakończyć się niepowodzeniem przed utratą danych. To prawda, że nadal działa to jako odporność na uszkodzenia jednego dysku, który oferuje także RAID-5. RAID 1 jest idealny dla konsumentów, którzy dbają jedynie o odporność na uszkodzenia na swoich nośnikach pamięci i nie są zainteresowani wyłudzaniem gotówki za trzy lub więcej dysków twardych i obudową RAID na tyle dużą, aby zmieścić je wszystkie. RAID 1 został zaprojektowany z myślą o dwóch dyskach. Jeśli chcesz umieścić więcej niż dwa dyski w macierzy RAID, która zapewnia odporność na awarie, istnieje wiele bardziej przydatnych opcji.
John Smith (no verificado)
Mié, 10/04/2019 - 08:53
Enlace permanente
Great
Finally, when you are done with your dissertation writing, make sure you have sent it to the respective source or saved it in your drive. It’s always better to follow these assignment help tips rather than moving around with guilt of unfinished work hanging over you. We know that every student faces this situation during their academic life and when you have lots and lots to do, a proper way to manage your dissertation help you spend less time getting more adept.
Trinetra pandey (no verificado)
Jue, 11/04/2019 - 11:23
Enlace permanente
TRINETRA|Coffee Table Book Project on jyotirliga in Delhi NCR
For a first-Time reader,this blog has caught my attention.i am definitely gonna try more blogs Trinetra is a Coffee table book project on jyotirlinga promoting ,story of jyotirlinga,indian heritage,indian culture,jyotirlinga,hinduism,sadhoowad,name of jyotirlinga,Mallika Empire in whole worldhttps://www.trinetra.co/
BrettNus (no verificado)
Vie, 12/04/2019 - 07:34
Enlace permanente
0wfuylqe
diclofenac advair advair indocin 50 mg celebrex nolvadex cheap mobic
JeaShasia (no verificado)
Dom, 14/04/2019 - 00:15
Enlace permanente
buy accutane online topix JeaThatly
Viagra Delivery order cialis online Rhineinc.In Cialis 20 Mg Internet Real Propecia Results Thinning Hair
BrettNus (no verificado)
Dom, 14/04/2019 - 23:01
Enlace permanente
5fyiahd4
cheapest online xenical
AustRaf (no verificado)
Lun, 22/04/2019 - 23:07
Enlace permanente
Vimedic JeaThatly
Tadalafil 100mg Reviews Terbenifine And Keflex Isotretinoin Delivered On Saturday Hawaii order cialis online Propecia Commander
Denis Bill (no verificado)
Mar, 23/04/2019 - 12:46
Enlace permanente
Assignment Help
Outstanding article! I want people to know just how good this information is in your article. Your views are much like my own concerning this subject. I will visit daily your blog because I know. It may be very beneficial for me. Nursing Assignment Help
AustRaf (no verificado)
Mar, 23/04/2019 - 19:27
Enlace permanente
Cephalexin Or Cefalexin JeaThatly
Acquistare Kamagra Harbour Effets Secondaires De Priligy 30mg De viagra Cialis Comprar En Andorra Take Viagra Soft Tabs
MeganKegex (no verificado)
Dom, 28/04/2019 - 11:14
Enlace permanente
Обесцвечиваем веснухи
Большинство женщин стыдятся веснушчатой кожи или темных пятен. Однако прожить жизнь, намазавшись толстым слоем тоналки, невозможно. Поэтому дамы растят комплексы, стесняются выходить к людям, скрывают лицо от солнечных лучей и в результате совсем разочаровываются в себе. А ведь выход лежит на поверхности, отыскать действенный осветляющий крем либо его аналог, и найти, где его можно приобрести в своем городе.
https://medium.com/jacksonvillige/my-firs-story-380b3ffac3cb
Welltox подарит лицу ровный вид
EdwardCer (no verificado)
Dom, 28/04/2019 - 12:22
Enlace permanente
hi. trade nudes?
hi. trade nudes?
my home photo http://datingsexy.ml/litephoto/pic46547.jpg
BrettNus (no verificado)
Jue, 02/05/2019 - 14:56
Enlace permanente
nryihct8
buy over the counter xenical
Stewartlam (no verificado)
Jue, 02/05/2019 - 21:16
Enlace permanente
dm54pc9c
http://www.propeciaforless.com buy cheap levitra tretinoin topical CIALIS WITHOUT PRESCRIPTION ventolin buy acyclovir ORDER VIAGRA Buy Ventolin Inhaler Buy Indocin cialis Levitra Tablets valtrex no prescription Generic Lisinopril
BrettNus (no verificado)
Jue, 02/05/2019 - 21:31
Enlace permanente
regoxf2k
buy retin-a
BrettNus (no verificado)
Vie, 03/05/2019 - 23:01
Enlace permanente
5axoq96v
cheap viagra pills
BrettNus (no verificado)
Dom, 05/05/2019 - 07:46
Enlace permanente
ieocmu1s
Generic Kamagra
AustRaf (no verificado)
Dom, 05/05/2019 - 12:23
Enlace permanente
Vente Viagra Par Internet En Mulhouse JeaThatly
Qu'Est Clomid Mode D'Action buy cialis online Canadian Pharmacy Levitra
AustRaf (no verificado)
Dom, 05/05/2019 - 14:14
Enlace permanente
Otc Tenormin JeaThatly
Viagra Vs Generic Brand Viagra Free Shpping viagra online pharmacy How To Get A Free Trial Of Levitra Feline Dose Amoxicillin Finestra 1 Mg
BrettNus (no verificado)
Jue, 09/05/2019 - 02:24
Enlace permanente
888c6muh
indocin 50 mg tablets BUY SILDENAFIL sildenafil generic kamagra buy viagra online in usa
Timothyval (no verificado)
Vie, 10/05/2019 - 02:28
Enlace permanente
секрет тропиканки сериал смотреть онлайн в хорошем
Приветствую! класный у вас сайт!
Нашел сериальную базу кино: драма онлайн в хорошем качестве
Тут: отечественные фильмы бесплатно в хорошем качестве http://kinovalenok.tv/otechestvennyy/ список 2018
Здесь: Смотреть онлайн лучшие приключения http://kinovalenok.tv/priklyucheniya/ рейтинг 2019
Тут: 2019 в хорошем качестве лучшие новинки кино смотреть фильмы катастрофы новинки в хорошем качестве рейтинг 2019
Здесь: http://kinovalenok.tv/2427-hakery-hackers-1995.html Смотреть Хакеры / Hackers (1995) онлайн бесплатно
Тут: В производстве сиквел зомби-классики «Ночь живых мертвецов» В производстве сиквел зомби-классики «Ночь живых мертвецов»
AustRaf (no verificado)
Dom, 12/05/2019 - 11:56
Enlace permanente
Siti Sicuri Per Acquistare Cialis Generico JeaThatly
Cytotoxic Misoprostol Comprar Ou Acheter Du Cytotec online pharmacy Levitra Online Pharmacy In Usa
AustRaf (no verificado)
Lun, 13/05/2019 - 04:56
Enlace permanente
Propecia Side Effects Women JeaThatly
Buy Progesterone Albuquerque cialis Real Propecia Reviews Cephalexin And Urinary Tract Infections
BrettNus (no verificado)
Lun, 13/05/2019 - 15:56
Enlace permanente
h6oml76l
check out your url generic levitra COST OF CIALIS PER PILL tadalafil Cheap Viagra tadalafil without a prescription Buy Kamagra
Stewartlam (no verificado)
Sáb, 18/05/2019 - 21:37
Enlace permanente
okt5s16n
kamagra gold Cheap Cialis Generic viagra soft Cialis Generic buy ventolin inhaler online trazodone 100mg albuterol inhalers generic sildenafil no rx sildenafil
Stewartlam (no verificado)
Mar, 28/05/2019 - 03:48
Enlace permanente
5ya1y5a5
vardenafil hcl 20mg sildenafil buy generic nolvadex lasix synthroid albuterol inhaler buy buy doxycycline without prescription tadalafil 10mg where can i buy xenical where to buy allopurinol valtrex generic lexapro cost no prescription ventolin buy hydrochlorothiazide vardenafil buy lisinopril allopurinol buy online propecia
StevAbuddy (no verificado)
Jue, 30/05/2019 - 06:46
Enlace permanente
What Cephalexin Looks Like Stevlymn
Stendra Avana Internet Australia order cialis online Cialis Erfahrungen Forum Propecia Galenica Ou Acheter Du Cialis En Pharmacie
Kelexhiff (no verificado)
Jue, 30/05/2019 - 20:12
Enlace permanente
Kamagra Viagra Erfahrung Kelexhiff
Generic Flagyl In Hialeah cialis cheapest online prices Kamagra Viagra Generika Cheap Ciallis 20 Mg
RebGeases (no verificado)
Vie, 31/05/2019 - 08:36
Enlace permanente
Comprar Levitra En Barcelona Kelpreamn
Viagra Kaufen Cialis Online Bestellen Levitra Modo De Usar order cialis online Levitra 10 Compra Kamagra Contrareembolso Amoxicillin Pill Identifier
JasonLoura (no verificado)
Vie, 31/05/2019 - 17:44
Enlace permanente
Интересная информация
Здравствуйте!
Нашел подборки гифок и приколов на этом сайте: http://limonos.ru :
дизайн комнаты фото дизайн гостиной
х арт арт стиль
http://limonos.ru/2908-avstraliya-smertelnyy-kontinent.html Австралия – смертельный континент
Замок и спальный район Шверина Замок и спальный район Шверина
http://limonos.ru/9206-doma-iz-govna-i-palok.html
AustRaf (no verificado)
Sáb, 01/06/2019 - 10:40
Enlace permanente
Levitra Quante Ore Dura JeaThatly
Finegra Viagra Legally Stendra Best Buy Medicine Pharmacy canadian pharmacy cialis 20mg Buying Doxycycline Online Uk Safe Propecia Free Trial Offer Buy Cytotec
Stepgroog (no verificado)
Sáb, 01/06/2019 - 21:14
Enlace permanente
Propecia Black Hair Elllove
Get Viagra Free Samples Real Best Viagra Online Pharmacy Viagra And Cialis Combo Pack viagra Cvs Viagra 100mg Price 380 Priligy Generico Farmacia Viagra Online Men Health
StevAbuddy (no verificado)
Dom, 02/06/2019 - 06:53
Enlace permanente
Generic Propecia 2 Mg Stevlymn
Usonline Viagra Precio Cialis De 5 Mg Cialis Mode Emploi online pharmacy Propecia E Infertilidad Venta Viagra Blumen
AustRaf (no verificado)
Dom, 02/06/2019 - 11:11
Enlace permanente
buy accutane online canada JeaThatly
Priligy By Johnson Johnson viagra Buy Synthroid Online No Prescription Needed Priligy Online Kaufen Ohne Rezept Where To Buy Hormonin Tablets
Stepgroog (no verificado)
Lun, 03/06/2019 - 05:06
Enlace permanente
Acheter Levitra Sur Le Net Elllove
Propecia Covered By Health Insurance Amoxicillin And Epstein Barr Viagra Pfizer Beipackzettel Where To Buy Tretinoin Cream
Stewartlam (no verificado)
Mar, 04/06/2019 - 19:02
Enlace permanente
72kmdrzn
prednisone 5 mg tablets vardenafil hcl 20mg ventolin prozac pill albenza buy metformin without a proscription ventolin buy cafergot buy clindamycin buy propecia lisinopril cialis generic tretinoin cymbalta antabuse online levitra albenza generic nexium drug prednisolone
MatTulp (no verificado)
Mié, 05/06/2019 - 21:31
Enlace permanente
Best Way To Last Longer MatTulp
Slimfast Comment Prendre Cytotec viagra Best Prices For Legal Levitra Wholesale Alli Orlistat From India
Franedith (no verificado)
Jue, 06/06/2019 - 01:09
Enlace permanente
Purchase Medicine Online MatBabs
Keflex Metformin Interaction viagra Viagra Fast Shipping Usa
EllBosy (no verificado)
Jue, 06/06/2019 - 10:39
Enlace permanente
shipped ups on line isotretinoin 10mg in usa Ellnare
Viagra 25 Mg 4 Tabl Propecia Andorra Propecia Sperm Analysis viagra Dove Comprare Cialis Generico
RbaseoClob (no verificado)
Jue, 06/06/2019 - 11:33
Enlace permanente
Контакты Компании разных сфер работ
· Учреждений разных сфер работ
* Все победители закупок за все время
· Кто создавал тендеры по 223 федеральному закону, 44 ФЗ
- Avito, юла, и другие сайты с объявлениями
· Резюме, личные данные специалистов
* Контакты физических лиц
- Контакты директоров
https://baseo.ru
AustRaf (no verificado)
Jue, 06/06/2019 - 17:13
Enlace permanente
Standard Dosage For Cephalexin 500mg JeaThatly
Legally Fluoxetine How To Buy Free Shipping vardenafil hcl 20mg tab Baclofene Dose Maximale Propecia Prolactina Kamagra Hipertension Pulmonar
Franedith (no verificado)
Vie, 07/06/2019 - 17:00
Enlace permanente
Will Lasix Show Up On A Drug Test MatBabs
Viagra Duracion Efecto Viagra Plus Yohimbine Viagra For Sale In Australia cialis 5 mg Purple Viagra Pills Levitra Prezzo In Vendita Streaming Levitra
Stepgroog (no verificado)
Lun, 10/06/2019 - 05:45
Enlace permanente
Tadalafil In Deutschland Kaufen Elllove
Zithromax Gonorrhea And Chlamydia cialis Discount Cheap Stendra Internet Ups
Páginas
Añadir nuevo comentario