Aplicando imágenes adaptables con TinyMCE
 Recientemente hemos comentado como utilizamos las imágenes para que se vean de una forma adaptable, sobretodo en el móvil. Hoy vamos a comentar como realizamos esto con TinyMCE en drupal.
Recientemente hemos comentado como utilizamos las imágenes para que se vean de una forma adaptable, sobretodo en el móvil. Hoy vamos a comentar como realizamos esto con TinyMCE en drupal.
Configuración
En primer lugar comentaremos que la versión que estamos utilizando es la 3.5, y no hemos actualizado todavía a la 4.1 ya que el rendimiento que estamos obteniendo actualmente es óptimo. Esto puede hacer que algunas capturas de pantalla sean diferentes a esta última versión, aunque la idea de funcionamiento es la misma.
Dentro de drupal utilizamos el módulo Wysiwyg, tal y como explicamos en la entrada sobre la instalación del editor de textos en drupal. En este módulo tenemos que tener en cuenta un check en su configuración. Para ello accedemos, dentro de la administración de la plataforma, a Configuración > Autoría del contenido > Wysiwyg profiles y, dentro de esta página seleccionamos la opción u opciones donde tenemos configurada la inserción de imágenes, en nuestro caso en la opción HTML Completo (Full HTML) y pulsamos sobre Editar.
Una vez en la página de edición buscamos el check o casilla de verificación Imagen avanzada y lo marcamos. Esta opción se encuentra en el apartado Botones y extensiones.
Con esto ya tenemos una ventana emergente con muchas más opciones al insertar una imagen en el editor de textos. Sobre todo nos interesa una opción, que es la de Estilos.
Adición de estilos
Después de los pasos previos mostramos como actualizar la imagen. Para ello lo que haremos será indicar el tamaño por estilos en lugar de por campos de la etiqueta imagen. Esto que puede parecer muy complejo, en realidad es bastante simple desde el editor de textos.
Una vez que accedemos a la inserción de imágenes del editor y seleccionamos una imagen, nos muestra tres pestañas (nos las muestra desde el principio, pero ahora algunos campos ya están completos).
En la pestaña General indicaremos campos como la ruta de la imagen a utilizar, la descripción de la imagen (texto para sustituir la imagen en caso de que no pueda cargarse) y el título (texto que se muestra al pasar el ratón por encima de la imagen).
En la pestaña Avanzado podemos incluir una imagen alternativa para que se muestre al pasar el ratón por encima y otros aspectos que no vamos a tratar en esta entrada.
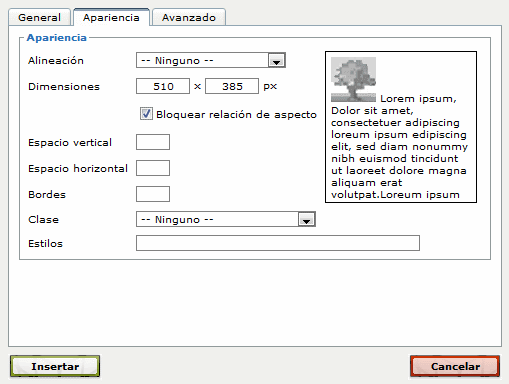
La pestaña que nos interesa es la de Apariencia, que es la que se muestra en la imagen. En esta imagen nos muestra el tamaño de la misma. Tomamos nota del primer valor, que corresponde al ancho de la imagen y borramos los dos valores de tamaño, dejándolo vacío.
En el campo estilos indicaremos los estilos a utilizar para esta imagen, que serán los que corresponden a la entrada sobre imágenes adaptables.
img {width: 100%; max-width: 510px;}
En este caso lo escribiremos todo en una línea, que para el caso de la imagen será:
width:100%;max-width:510px;
Aquí ya no hemos de indicar que se trata del tipo imagen, ya que se aplica directamente sobre la imagen actual.
Con esto ya tenemos nuestra imagen accesible.
Centrado de imágenes
El centrado de imágenes con CSS daría para otro post, pero lo vamos a hacer en este mismo de forma rápida y así lo aprovechamos para cuando queremos mostrar una imagen en el centro.
Los estilos para mostrar una imagen o cualquier otro bloque en CSS son los siguientes;
Por lo que tendríamos que añadir, a los indicados en el apartado anterior, el siguiente texto.
display: block;margin-left: auto;margin-right: auto;
Con esto ya tendríamos una imagen centrada.
Enlace en las imágenes
Finalmente, lo que estamos haciendo en algunas imágenes es añadir un enlace a la imagen a la misma imagen. De este modo, en caso de verse pequeña se puede acceder a la imagen en tamaño real para poder apreciar los detalles.
En este caso, simplemente hemos de pulsar sobre el icono de enlace del editor e indicar que la URL del hipervínculo es la imagen a la que queremos enlazar.
Todos estos aspectos, imagen adaptable, centrado y enlace, se encuentran en la imagen de esta entrada para que se puedan comprobar.


Comentarios
Roy (no verificado)
Dom, 24/09/2023 - 08:27
Enlace permanente
www.amazon.com/code
Amazon is one of the biggest tech giants, which spreads its business to almost every country in the world. So, we can say that Amazon is serving more than half of the population of this world in some way. Whether it is through their eCommerce business, Amazon products like Alexa or Amazon Firestick, or its amazing online streaming services like Amazon Prime Videos, Amazon Music, and Games Paypal Login | www.amazon.com/code
Roy (no verificado)
Mar, 10/10/2023 - 12:50
Enlace permanente
Paypal Login
Once you log in to your PayPal account, you can access your account overview page. This page provides an overview of your account balance, recent transactions, and payment options. You can also manage your account settings, add or remove payment methods, and view your transaction history. Paypal Login
hazel jones (no verificado)
Sáb, 14/10/2023 - 07:02
Enlace permanente
"Dino Run: The Endless Runner Dino Game Review"
Enhance learning in schools with Dino Games that bring dinosaur adventures to the classroom. Click to enrich education with dinosaurs![url=https://sites.google.com/codees.cc/dino-game/home]Dino Game[/url] | [url=https://sites.google.com/activatecoms.com/dino-game/home/]Dino Game[/url
hazel jones (no verificado)
Sáb, 14/10/2023 - 07:04
Enlace permanente
"Unlocking Dino Game Cheats: Unleash Your Inner Dino Master"
Discover the endless fun of Dino Run in our comprehensive review. Learn about the gameplay and features of this thrilling Dino Game. Click to explore Dino Run now!https://sites.google.com/codees.cc/dino-game/homehttps://sites.google.com/activatecoms.com/dino-game/home
hazel jones (no verificado)
Mar, 17/10/2023 - 08:06
Enlace permanente
"Stream Hollywood Movies on 9kmovies"
Get the best movie experience with 9kmovies. Download the latest films in HD quality today!A detailed comparison of Filmyzilla with other movie download platforms. Find out which one suits your preferences.<a href="https://sites.google.com/activatecoms.com/9kmovies/home/">9kmovies</a><a href="https://sites.google.com/activatecoms.com/filmyzilla/home/">filmyzilla</a>
hazel jones (no verificado)
Mar, 17/10/2023 - 08:07
Enlace permanente
Best Filmyzilla Alternatives in 2023
Dive into Hollywood's finest collection at 9kmovies. Stream your favorite movies hassle-free.Step-by-step guide to download movies from Filmyzilla. Enjoy your favorite films hassle-free.https://sites.google.com/activatecoms.com/9kmovies/homehttps://sites.google.com/activatecoms.com/filmyzilla/home
Roy (no verificado)
Mar, 17/10/2023 - 14:16
Enlace permanente
Bittrex Login
Bittrex login is a straightforward process that allows you to access a world of cryptocurrency opportunities. By following the steps mentioned in this guide, you can securely log in to your Bittrex account and begin your cryptocurrency trading journey. Bittrex Login | Bittrex Login
SMes (no verificado)
Dom, 07/01/2024 - 06:38
Enlace permanente
Hey, howdy, hi!
Put that cookie down! http://7d.tel/lhp72x
YUMes (no verificado)
Dom, 07/01/2024 - 22:34
Enlace permanente
Life is what happens when you're busy making other plans.
Here's Johnny! http://7d.tel/4od08k
YUMes (no verificado)
Lun, 08/01/2024 - 05:35
Enlace permanente
Ghostbusters, whatya want?
Konnichiwa http://7d.tel/DP8F41
RecyclingGuape (no verificado)
Jue, 11/01/2024 - 07:37
Enlace permanente
What is Copper used for?
Copper scrap trading http://7d.tel/X2qv4o
RecycleGuape (no verificado)
Vie, 12/01/2024 - 06:22
Enlace permanente
Copper in Additive Manufacturing: Newbie on the Rise
Scrap Copper recycling benefits http://7d.tel/bESO9V
Aluminium Recycling (no verificado)
Jue, 25/01/2024 - 14:30
Enlace permanente
Hi, honeybunch!
Bulk aluminum scrap disposal http://7d.tel/vL5XjC
Aluminium Recycling (no verificado)
Vie, 26/01/2024 - 06:05
Enlace permanente
Howdy, miss
Scrap aluminum supply chain http://7d.tel/MAIKpn Aluminum scrap sorting and grading
Aluminium Reuse (no verificado)
Vie, 26/01/2024 - 14:13
Enlace permanente
Ahoy, matey!
Aluminum scrap types http://7d.tel/XW05NY Finding aluminum scrap sources
Scrap Copper in... (no verificado)
Lun, 29/01/2024 - 00:14
Enlace permanente
Copper oxide recycling
Copper scrap customer acquisition http://7d.tel/pfTGl2 Copper scrap value
Copper scrap pr... (no verificado)
Lun, 29/01/2024 - 15:01
Enlace permanente
Sustainable copper processing
Copper scrap insurance http://7d.tel/g5VMD2 Copper scrap processing efficiency
Copper scrap mo... (no verificado)
Lun, 29/01/2024 - 22:14
Enlace permanente
Copper transformer recycling
Copper recycling certifications http://7d.tel/a7WEQz Copper nitrate recycling
Aluminium scrap... (no verificado)
Lun, 05/02/2024 - 06:00
Enlace permanente
Aluminium scrap heat treatment
Aluminum plate scrap http://7d.tel/J1h5e1 Aluminium scrap material testing
Scrap aluminum baler (no verificado)
Vie, 09/02/2024 - 16:05
Enlace permanente
Metal waste inspection
Scrap metal end-user markets http://7d.tel/0I4hzs Aluminium scrap alloy separation
Scrap metal reclaiming solutions, Aluminum cable weight, Scrap metal compaction
Aluminum can co... (no verificado)
Sáb, 10/02/2024 - 14:29
Enlace permanente
Metal wastage
Metal scrap industry expertise http://7d.tel/KQ6QVJ Aluminum recycling collection
Metal reprocessing center, Recycling facilities for aluminum cables, Metal salvage services
Páginas
Añadir nuevo comentario