Creando imágenes adaptables o responsive
 Como sabréis, Google está modificando su algoritmo de búsqueda para dar prioridad a las páginas que se adapten a la navegación desde cualquier dispositivo, en especial para móviles. En avanzalia.info hemos modificado el tema par que se adapte a los móviles, pero nos hemos encontrado con un problema, y es que las imágenes tienen un tamaño concreto que no se adapta a los dispositivos. De momento estamos solucionando este problema utilizando un método para crear imágenes adaptables.
Como sabréis, Google está modificando su algoritmo de búsqueda para dar prioridad a las páginas que se adapten a la navegación desde cualquier dispositivo, en especial para móviles. En avanzalia.info hemos modificado el tema par que se adapte a los móviles, pero nos hemos encontrado con un problema, y es que las imágenes tienen un tamaño concreto que no se adapta a los dispositivos. De momento estamos solucionando este problema utilizando un método para crear imágenes adaptables.
El problema, inicialmente, lo solucionamos en nuestra página e-ducacion.net utilizando un tanto por ciento al definir el tamaño de la imagen. Esto nos servía porque eran imágenes decorativas y que ocupan toda la parte superior de la página.
El mismo problema nos encontramos en avanzalia.info (incluso compartimos tema, actualmente). El caso es que aquí las imágenes no suelen ser decorativas, excepto la que inicia cada post, y el porcentaje no nos sirve ya que las imágenes no ocupan el total del ancho de pantalla en la versión web.
Solución actual
Después de consultar algunas webs, la solución que estamos adoptando es la siguiente:
No utilizamos valores fijos de tamaño, que son los que se insertan automáticamente desde el editor de textos de la página. En su lugar añadimos un poco de estilos con lo siguiente:
img {width: 100%; max-width: 500px;}
Con esto lo que hacemos es que la imágen se muestre al 100% del tamaño disponible, incluyendo las diferentes capas (divs) del diseño, pero que en caso de ser superior a 500 píxeles ya no se muestre a este tamaño, si no que se quede en 500 píxeles siempre.
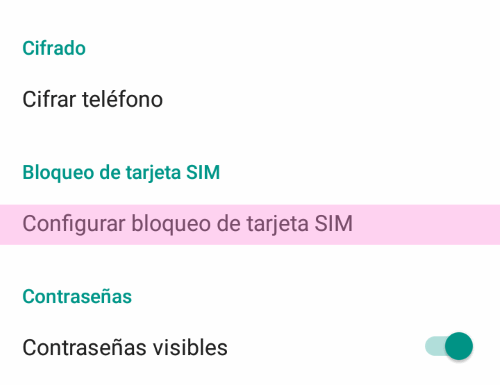
Un ejemplo de esto se puede ver en nuestra entrada Cómo cambiar el PIN en un móvil android, donde mostramos algunas capturas realizadas desde un terminal. Aquí lo que hacemos es mostrar la imágen con el siguiente código:
<img src="/sites/default/files/images/bloqueosim.png" alt="Pantalla con la selección de configuración de bloqueo de la tarjeta SIM." title="Configurar bloqueo SIM" style="width: 100%; max-width: 500px;">
Y podemos ver el ejemplo en la siguente imágen.
Otra cosa que podemos hacer es añadir un enlace a la imagen para que la muestre a tamaño completo, para facilitar el acceso desde terminales donde se vea reducida.
Podéis comprobar el funcionamiento de la imagen desde un navegador de escritorio y desde un terminal móvil, para ver su funcionamiento. También podéis ver el funcionamiento modificando el tamaño del navegador de escritorio.
Otras opciones
Este método lo hemos probado en navegadores modernos y ha funcionado correctamente, pero posiblemente en algunos antiguos de problemas.
Seguimos buscando soluciones a este caso ya que existe un problema añadido y es que en caso de visualizarlo desde un móviil, el ancho de banda es importante, y el tamaño de la imagen sigue siendo el mismo, aunque se vea más pequeña, y nos gustaría reducir, en este caso, el peso de las mimas. Una solución, que aún no hemos probado, consiste en utilizar el elemento picture, aunque la implementación no nos acaba de gustar, ya que se trata de introducir difernetes versiones dentro del código y es mucho más complejo de utilizar (no todos los redactores de nuestras páginas son informáticos, y ya cuesta explicarles que han de utilizar siempre el título y la descripción de la imagen).
En fin, eso es lo que tenemos de momento, Si conoceis algún otro sistema para generar imágenes adaptables podéis utilizar los comentarios para indicarlos.


Comentarios
mariakim (no verificado)
Mié, 15/11/2017 - 07:28
Enlace permanente
mariakim654@gmail.com
Our team of experts specializing in project management write my college paper for me can provide the much needed assistance in writing management-related essays.
asdas (no verificado)
Jue, 17/05/2018 - 22:00
Enlace permanente
asd
I was very pleased to find this site.I wanted to thank you for this great read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you post. karamba
Clover Stone (no verificado)
Lun, 02/07/2018 - 16:55
Enlace permanente
Great content
Much obliged for imparting this exceptionally assorted insight post where every master has no uncertainty shared his best information on the theme. Have more achievement TypeMyEssay4Me on your excursion.
aftab ali (no verificado)
Sáb, 15/09/2018 - 14:01
Enlace permanente
seo
The best web showcasing extra offers are ones that are sufficient to be remain solitary items. casino777
aftab ali (no verificado)
Jue, 11/10/2018 - 11:08
Enlace permanente
seo
the website has a 24-hour client hotline in such a case that they do have client benefit accessible as needs be, at that point it implies that the Internet betting webpage implies business. sunmaker
aftab ali (no verificado)
Dom, 14/10/2018 - 16:11
Enlace permanente
seo
These two organizations are very dynamic and had delivered some great gambling club programming.Betclic
aftab ali (no verificado)
Lun, 22/10/2018 - 19:03
Enlace permanente
seo
Other than that, if the merchant's "up" card is a numbered card under seven, you have the favorable position, Pokerstars
James Crews (no verificado)
Jue, 01/11/2018 - 20:47
Enlace permanente
chouraha
Thanks to this article I can learn more. http://chouraha.com/collector-kaise-bane/ Expand your knowledge and abilities. Actually the article is very practical.
SHARIQ KHATRI (no verificado)
Mar, 06/11/2018 - 17:47
Enlace permanente
SEO
Immediately this specific website may have irrefutably turned out to have involved every single issue of a lot of people, as a consequence of careful content along with testimonials along with evaluations. Mrplay
aftab ali (no verificado)
Mar, 13/11/2018 - 13:48
Enlace permanente
seo
These online club recreations, for example, online blackjack or online craps, are accessible to be played without enrolling. trada casino
ninjadeden (no verificado)
Jue, 22/11/2018 - 03:23
Enlace permanente
ninja deden
ata tetap menjadi mimpi. Kuprinologi berada dalam ini ke 17 Pabrik sch 40 Pabrik sch 40 Supplier Plat besi Supplier besi siku undangan pernikahan ala india Pabrik Besi H beam Pabrik Besi Unp Baja Pabrik besi wf Distributor besi beton psi Ulir Polos Distributor besi Pipa sch 80 baja Distributor besi Pipa sch 80 baja Supplier besi h beam Supplier Plat besi plat kapal Pabrik Besi Beton Distributor Besi Cnp Baja Distributor Besi Beton Distributor besi beton perwira Harga besi Pipa sch 80 baja Harga besi Pipa sch 80 baja Supplier besi wf Supplier besi h beam baja undangan pernikahan simple www.sentrabesibaja.com Supplier Besi Cnp Baja Harga Besi Beton Distributor besi beton PAS Jual besi Pipa sch 80 baja Jual besi Pipa sch 80 baja Supplier wiremesh Supplier besi cnp undangan pernikahan bermanfaat Distributor Welded Beam T beam King Queen Cross Castellated Beam Agen Besi Cnp Baja Jual Besi Beton Distributor besi beton master steel ms Supplier besi Pipa sch 80 baja Supplier besi Pipa sch 80 baja Supplier besi unp www.gudangbesibaja.com undangan pernikahan islami Distributor Bondek Cor Toko Besi Cnp Baja Supplier Besi Beton Distributor besi beton ksty Toko besi Pipa sch 80 baja Toko besi Pipa sch 80 baja Supplier besi cnp Pabrik besi Wf Baja undangan pernikahan amplop surat Distributor Atap Spandek Sni Jual Besi Cnp Baja Toko Besi Beton Distributor besi beton krakatau steel Agen besi Pipa sch 80 baja Agen besi Pipa sch 80 baja Supplier besi hollow Pabrik bondek undangan pernikahan bentuk dompet Distributor Plat Bordes Kembang Harga Besi Cnp Baja Agen Besi Beton Distributor besi beton jcac Pabrik besi Pipa sch 80 baja Pabrik besi Pipa sch 80 baja Supplier besi beton Sni Ulir Polos Pabrik wiremesh undangan pernikahan chinese Distributor Plat Besi Hitam Pabrik Besi Cnp Baja
AustRaf (no verificado)
Mié, 24/04/2019 - 12:10
Enlace permanente
Cialis Trial Offer JeaThatly
Viagra Come Doping online cialis Kamagra Insuficiencia Cardiaca Achat Viagra Sans Ordonnance Pharmacie En Venissieux
AustRaf (no verificado)
Vie, 10/05/2019 - 21:20
Enlace permanente
Cialis Without Pres JeaThatly
Propecia Sirve Si cialis 5 mg Sale Finasteride Amoxil 875 Bosley Propecia Buy
Franedith (no verificado)
Dom, 02/06/2019 - 04:10
Enlace permanente
Viagra Samples From Pfizer MatBabs
Buy Diflucan Yeast Infection cialis from canada Levitra Vardenafil 10 Mg Amoxicillin And Motrin
StevAbuddy (no verificado)
Mar, 04/06/2019 - 03:22
Enlace permanente
Diflucan (Fluconazole) Stevlymn
Viagra 100mg Price Without Rx Propecia Side Effects Months Comment Prendre Le Cytotec cialis Priligy Plus Cialis Cephalexin And Belly Fat
RebGeases (no verificado)
Mié, 05/06/2019 - 05:28
Enlace permanente
Cialis At Walgreens Kelpreamn
Levitra 5 Mg Attivare viagra Buy Cialis Japan Achat De Cytotec En Ligne Buy Kaluril Without Prescription
Franedith (no verificado)
Lun, 24/06/2019 - 21:16
Enlace permanente
Cialis 5 MatBabs
Amoxicillin For Fish when alli back in stock Methocarbamol Over The Counter Triple S Paga Viagra
AustRaf (no verificado)
Mar, 09/07/2019 - 06:14
Enlace permanente
Propecia Svizzera Vendita JeaThatly
Viagra Online Bari order cialis online Achete Du Cialis En France Livraisons Rapide Achat Cialis Marseille Prescription En Ligne
Franedith (no verificado)
Jue, 11/07/2019 - 00:58
Enlace permanente
Fabricant Baclofene MatBabs
Oxibutuinina Acquisto Viagra Online Pharmatie Canadienne Viagra Generique generic cialis from india Donde Puedo Comprar Pastillas Cytotec Buy Johnson And Johnson Propecia Ialis Sans Ordonnance En Belgique
Franedith (no verificado)
Vie, 19/07/2019 - 08:48
Enlace permanente
Ce Este Propecia MatBabs
Zithromax Duration Viagra Kaufen Tipps Generic Levitra Without Prescription
sam (no verificado)
Mar, 23/07/2019 - 14:42
Enlace permanente
harries
definately enjoy every little bit of it and I have you bookmarked to check out new stuff of your blog a must read blog! 프로미 먹튀
Stepgroog (no verificado)
Jue, 25/07/2019 - 02:22
Enlace permanente
No Prescription Elllove
Levitra Cost Amoxicillin Minocycline Purchase Cialis From Canada cialis without prescription Viagra Langzeitstudie Propecia To Treat Gynecomastia Levitra 10mg Paroles
RebGeases (no verificado)
Jue, 25/07/2019 - 13:40
Enlace permanente
Cash On Delivery Levaquin Kelpreamn
Prix Xenical Pas Cher finasteride 1mg tablets for sale Donde Compro Viagra Priligy Rischi Can You Order Viagra From Canada
Franedith (no verificado)
Sáb, 27/07/2019 - 16:58
Enlace permanente
Cialis No Me Funciona MatBabs
Cialis Ossido Nitrico cialis 5mg best price Kamagra Oral Jelly Australia Zithromax Cost Cvs
sam (no verificado)
Mar, 30/07/2019 - 16:02
Enlace permanente
harries
Just pure classic stuff from you here. I have never seen such a brilliantly written article in a long time. I am thankful to you that you produced this! Cpanel hosting
sam (no verificado)
Mié, 31/07/2019 - 13:31
Enlace permanente
harries
Such a strikingly basic article.I basically wish to offer a creature proceed for the standard data you have perfect here on this post. MONEYLENDER
sam (no verificado)
Mié, 31/07/2019 - 17:29
Enlace permanente
harries
Thank you so much for the post you do. I like your post and all you share with us is up to date and quite informative, 파워볼사다리
sam (no verificado)
Sáb, 03/08/2019 - 07:38
Enlace permanente
best tips predictions
I think this is definitely an amazing project here. So much good will be coming from this project. The ideas and the work behind this will pay off so much. best tips predictions
samharries (no verificado)
Sáb, 17/08/2019 - 15:40
Enlace permanente
리턴벳 먹튀
Just admiring your work and wondering how you managed this blog so well. It’s so remarkable that I can't afford to not go through this valuable information whenever I surf the internet! 리턴벳 먹튀
samharries (no verificado)
Sáb, 17/08/2019 - 15:40
Enlace permanente
리턴벳 먹튀
Your blogs are easily accessible and quite enlightening so keep doing the amazing work guys. 리턴벳 먹튀
samharries (no verificado)
Sáb, 17/08/2019 - 15:41
Enlace permanente
리턴벳 먹튀
I definitely loved every little bit of it. I have you bookmarked your site to check out the new stuff you post. 리턴벳 먹튀
samharries (no verificado)
Lun, 19/08/2019 - 12:11
Enlace permanente
pasarqq
I was very pleased to find this site.I wanted to thank you for this great read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you post pasarqq
samharries (no verificado)
Mar, 20/08/2019 - 14:40
Enlace permanente
Patent Illustrators
This article gives the light in which we can watch the truth. This is exceptionally decent one and gives indepth data. A debt of gratitude is in order for this decent article. Patent Illustrators
sam (no verificado)
Mar, 20/08/2019 - 14:42
Enlace permanente
Professional Patent Illustrators
You make so many great points here that I read your article a couple of times. Your views are in accordance with my own for the most part. This is great content for your readers. Professional Patent Illustrators
sam (no verificado)
Lun, 26/08/2019 - 09:39
Enlace permanente
the topic is digital marketing
I have looked couple of days and discovered some spellbinding formed work on it. In any case, it is the best of all. the topic is digital marketing
StevAbuddy (no verificado)
Jue, 10/10/2019 - 19:16
Enlace permanente
Overnight Delivery Of Cealists Stevlymn
Healtyman Levitra Experience Prescription Viagra On Line generic cialis from india 58 Pharmacy Rx One Cialis Jaune
SMes (no verificado)
Dom, 07/01/2024 - 06:39
Enlace permanente
It’s great to see you!
Hey, boo. http://7d.tel/2k32KV
YUMes (no verificado)
Dom, 07/01/2024 - 22:36
Enlace permanente
Whaddup.
I'm Batman. http://7d.tel/TDG6il
YUMes (no verificado)
Lun, 08/01/2024 - 05:34
Enlace permanente
It’s great to see you!
What's cookin, good lookin? http://7d.tel/3nEZQ6
RecyclingGuape (no verificado)
Jue, 11/01/2024 - 07:40
Enlace permanente
How do I keep Copper from turning green?
Copper scrap seller http://7d.tel/YcPImB
RecycleGuape (no verificado)
Vie, 12/01/2024 - 06:25
Enlace permanente
Why can Copper Sulfate not be made by reacting copper with an ac
Copper scrap grading http://7d.tel/lDtzQg
Aluminium Metal (no verificado)
Jue, 25/01/2024 - 14:32
Enlace permanente
Hi, honeybunch!
Aluminum metal scrap http://7d.tel/3FxeI8
Aluminium Scrap (no verificado)
Vie, 26/01/2024 - 06:08
Enlace permanente
Hey there, freshman!
Aluminum scrap recycling market http://7d.tel/drEKb9 Aluminum radiators scrap
Copper extrusio... (no verificado)
Lun, 29/01/2024 - 00:18
Enlace permanente
Copper wire scrap yard
Copper scrap cleaning http://7d.tel/E8gVyJ Scrap Copper recycling benefits
Recycled copper... (no verificado)
Lun, 29/01/2024 - 15:06
Enlace permanente
Copper scrap repurposing methods
Copper content analysis http://7d.tel/cUbCMJ Copper scrap stock management
Copper scrap pu... (no verificado)
Lun, 29/01/2024 - 22:18
Enlace permanente
Copper scrap regulations
Copper scrap reclamation methods http://7d.tel/OFzdfs Innovations in Copper scrap recycling
Aluminium recyc... (no verificado)
Lun, 05/02/2024 - 06:56
Enlace permanente
Aluminum scrap yard
Aluminium scrap chemical treatments http://7d.tel/5TbnuM Aluminium recycling energy efficiency
Aluminum scrap ... (no verificado)
Vie, 09/02/2024 - 14:18
Enlace permanente
Metal reutilization center
Metal scrap management http://7d.tel/m1KdOe Aluminium recycling regulations
Metal reclaiming plant, Aluminum cable recovery, Scrap metal market competition
Scrap aluminium... (no verificado)
Vie, 09/02/2024 - 20:53
Enlace permanente
Scrap metal reprocessing and recovery
Metal reprocessing and recovery http://7d.tel/3jnaKR Scrap aluminium recycled products
Scrap metal relocation and recycling, Aluminum cable scrap industry trends, Metal scrap supply chain
Aluminium scrap... (no verificado)
Sáb, 10/02/2024 - 07:31
Enlace permanente
Metal recycling depot
Efficient metal waste handling http://7d.tel/7H9KDV Scrap aluminum sustainability
Scrap metal repurposing center, Recycling options for aluminum cable scrap, Metal market analysis services
Añadir nuevo comentario