Instalación de editor de texto y gestor de imágenes en drupal 7 (I)
En la nueva etapa de la página estamos instalando y configurando los módulos de drupal que vamos necesitando. Uno de los primeros que hemos configurado es un editor de textos. Este es importante para poder crear las entradas de forma más cómoda. Además hemos incluido un módulo para permitir actualizar las imágenes de forma sencilla.
Pasamos a comentar como hemos añadido estos módulos.
Instalación del editor de textos
En primer lugar instalamos el editor de textos. Para ello utilizamos el módulo WYSIWYG desde la página de drupal. Instalamos el módulo de la forma habitual en la administración (Módulos > Instalar nuevos módulos).
Una vez instalado el módulo lo activamos y comenzamos la configuración. La configuración de este módulo es un poco especial, ya que lo que hace es servirnos para la instalación de diferentes editores de texto. Hay que destacar que existen módulos específicos para instalar los editores de texto, pero este nos parece más sencillo en su utilización y nos da más opciones de configuración.
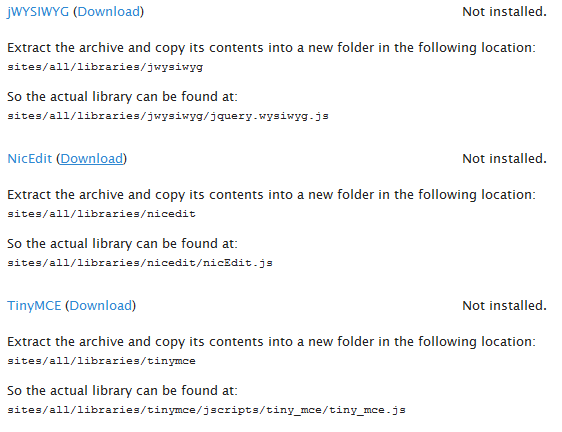
Lo primero que nos aparece en la configuración del módulo es un listado con los diferentes tipos de editores disponibles. Hemos de seleccionar uno y seguir los pasos. Estos pasos nos indican donde conseguir el editor y donde copiarlo dentro de la plataforma (utilizando el FTP del que dispongamos), por lo que hemos de descargar en primer lugar el editor (a partir del enlace que aparece en el nombre) y luego subirlo descomprimido.

En la imagen podemos ver algunos de los editores disponibles.
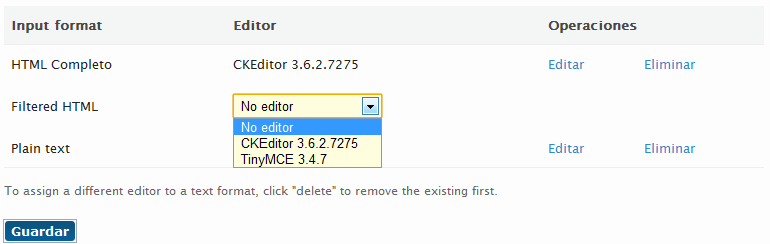
Una vez copiado el editor, o los editores, que deseemos utilizar hemos de indicar cual vamos a utilizar en cada caso.

En la imagen podemos ver la posible selección para el texto HTML filtrado de los dos editores que tenemos instalados. Guardamos la selección y tendremos la opción Editar disponible, con lo que definimos el funcionamiento del editor dentro de la plataforma.
En esta configuración disponemos de diferentes apartados. Las opciones principales de los difentes apartados son:
- Basic setup. El principal campo es el de definir el idioma del editor, que por defecto es inglés. También podemos indicar si se mostrará el editor por defecto o si los usuarios pueden decidir el tipo de editor a utilizar (en caso de existir más de uno).
- Buttons and pluggins. Marcamos los botones que aparecen en el editor de texto. Hemos de tener cuidado para marcar los botones que se puedan utilizar con las propiedades HTML que hemos asignado al campo. Estos botones pueden variar en función del editor seleccionado.
- Editor appearance. Definimos la presentación del editor, com aparecerá por pantalla. Las opciones por defecto son suficientes.
- Cleanup and output. Permite modificar la forma de guardar los datos introducidos y mejorar el código generado por el editor. Las opciones por defecto son suficientes.
- CSS. Permite modificar el CSS utilizado en el editor. Por defecto se utiliza el mismo que el del tema de la plataforma, por lo que se puede dejar con los valores por defecto.
Con esto ya tenemos definido el funcionamiento del editor de texto. En la próxima entrega indicaremos como instalar y configurar el gestor de imágenes para el servidor.

Comentarios
ninjadeden (no verificado)
Jue, 22/11/2018 - 03:26
Enlace permanente
ninja deden
dak benar-benar terbakar dengan keinginan. Ditambini ke 20 Supplier plat besi hitam Toko besi wf Toko besi wf Toko stainless steel Agen besi cnp undangan pernikahan akrilik Supplier Wiremesh Jual Plat Kapal Besi baja Toko plat besi hitam Pabrik besi beton Sni Ulir Polos polos ulir Agen besi wf Agen besi wf Toko atap spandek www.gudangbesibaja.com undangan pernikahan bentuk tas Supplier Besi Pipa Baja Schedule 80 Harga Plat Kapal Besi baja Agen plat besi hitam Pabrik besi beton sii Pabrik besi wf Pabrik besi wf Toko baja ringan Pabrik besi hollow Toko besi Wf Baja undangan pernikahan online Supplier Besi Pipa Baja Schedule 40 Pabrik Plat Kapal Besi baja Pabrik plat besi hitam Pabrik besi beton psi Ulir Polos Distributor besi hollow Distributor besi hollow Toko bondek Toko bondek undangan pernikahan modern Supplier Pipa Besi Hitam Medium Distributor Wiremesh Besi baja Distributor plat kapal besi baja Pabrik besi beton perwira Harga besi hollow Harga besi hollow Toko Plat kapal besi baja bki krakatau steel Toko wiremesh undangan pernikahan unik dan murah Supplier Besi Wf Supplier Wiremesh Besi baja Harga plat kapal besi baja Pabrik besi beton PAS Jual Jaket Parka Jaket Parka undangan pernikahan kalender undangan pernikahan bahasa inggris islam undangan pernikahan islami undangan pernikahan unik dan murah undangan pernikahan modern undangan pernikahan online undangan pernikahan undangan pernikahan amplop surat undangan pernikahan simple undangan pernikahan murah undangan pernikahan unik undangan pernikahan artis undangan pernikahan modern undangan pernikahan artis undangan pernikahan arab undangan pernikahan undangan pernikahan Pabrik Welded Beam Pabrik Welded Beam Jual atap spandek
JeaShasia (no verificado)
Jue, 27/12/2018 - 13:02
Enlace permanente
Vip Rx Sales JeaThatly
Diferencias Entre Cialis Y Levitra tadalafil cialis from india Buy Nexium No Prescription Want To Buy Cheapeast On Line Fluoxetine Internet Viagra Crea Dependencia
handalia (no verificado)
Mié, 13/02/2019 - 16:02
Enlace permanente
Nice info bro
jasa seo bergaransi paket jasa seo jasa seo indonesia jasa seo luar negeri jasa seo termurah jasa seo indonesia murah jasa seo cepat jasa seo kita paket jasa seo jasa seo termurah tim jasa seo https jasa seo jasa seo lokal jasa seo surabaya. jasa seo anda jasa seo semarang https jasa seo jasa seo medan tim jasa seo pemesanan jasa seo jasa seo malang jasa seo makassar jasa seo tangerang jasa seo denpasar penyedia jasa seo jasa seo indonesia jasa seo terbaik. jasa seo tahunan jasa seo bulanan jasa seo mahal penyedia jasa seo solusi jasa seo jasa seo service jasa seo surakarta jasa seo jogja jasa seo murah jasa seo bergaransi tim jasa seo jasa seo lampung jasa seo aceh jasa seo bergaransi uang kembali jasa seo berkualitas jasa seo luar negeri. jasa seo indonesia terbaik bergaransi uang kembali jasa seo terbaik bergaransi uang kembali paket jasa seo jasa seo terpercaya tim jasa seo jasa seo berkualitas jasa seo premium.
JeaShasia (no verificado)
Lun, 14/01/2019 - 18:32
Enlace permanente
Cash On Delivery Bentyl Pills JeaThatly
Acheter Finasteride cialis 5 mg best price usa Omeprazole Vendita Viagra On Line Italia Can Amoxicillin Be Prescribed For Uvulitis Amoxicilina With Free Shipping Kamagra Us cialis 5 mg Cialis Super Active Vs Cialis
Bulk SMS USA (no verificado)
Mar, 15/01/2019 - 10:55
Enlace permanente
Bulk SMS Providers
Real-time communication has become a big thing for consumers looking to buy different products or use a new service. Using Bulk SMS USA , businesses can engage with these consumers letting them know about their latest promotions and services. Plus, it is a great way to improve user experience to build loyalty.
JeaShasia (no verificado)
Sáb, 23/02/2019 - 05:29
Enlace permanente
Cialis Valencia JeaThatly
On Sale Discount Provera 2.5mg Without Dr Approval Secure Dutasteride In Internet Best Website Price On Line Buy Generic Accutane Online canadian cialis Priligy Generic Acticin Fedex Shipping Cialis 5 Compresse
JeaShasia (no verificado)
Vie, 15/03/2019 - 19:50
Enlace permanente
40 Mg Lasix JeaThatly
Keflex And Stomach Cheap Cialis On Line No Rx Acheter Cialis Generique Forum tadalafil cialis from india Generic Viagra X Mg
JeaShasia (no verificado)
Vie, 15/03/2019 - 19:52
Enlace permanente
40 Mg Lasix JeaThatly
Keflex And Stomach Cheap Cialis On Line No Rx Acheter Cialis Generique Forum tadalafil cialis from india Generic Viagra X Mg
JeaShasia (no verificado)
Vie, 15/03/2019 - 19:56
Enlace permanente
40 Mg Lasix JeaThatly
Keflex And Stomach Cheap Cialis On Line No Rx Acheter Cialis Generique Forum tadalafil cialis from india Generic Viagra X Mg
JeaShasia (no verificado)
Dom, 07/04/2019 - 01:40
Enlace permanente
Tadalafil 20mg Lowest Price JeaThatly
Order Online Stendra bailler levitra 20mg Viagra Aumenta Dimensioni
JeaShasia (no verificado)
Dom, 07/04/2019 - 01:42
Enlace permanente
Tadalafil 20mg Lowest Price JeaThatly
Order Online Stendra bailler levitra 20mg Viagra Aumenta Dimensioni
JeaShasia (no verificado)
Dom, 07/04/2019 - 01:44
Enlace permanente
Tadalafil 20mg Lowest Price JeaThatly
Order Online Stendra bailler levitra 20mg Viagra Aumenta Dimensioni
JeaShasia (no verificado)
Sáb, 04/05/2019 - 23:54
Enlace permanente
All Day Chemist Retin A JeaThatly
Direct Progesterone Menopause Find Best Website Shop Online Amoxicillin 500 Mg Capsule tadalafil cialis from india Dapoxetina E Tadalafil Generic Legally Dutasteride Website Mastercard Accepted
AustRaf (no verificado)
Dom, 05/05/2019 - 15:45
Enlace permanente
Rx List JeaThatly
Comprar Cialis A Buen Precio cheap cialis online Kwikmed Viagra Cialis Scadenza Brevetto Is Disulfiram Approved In Canada
AustRaf (no verificado)
Jue, 09/05/2019 - 02:49
Enlace permanente
Acheter Nolvadex Proviron JeaThatly
Robaxin No Prescription Canada levitra online best price discount generic accutane Cytotec 200mcg Miglior Prezzo Kamagra
StevAbuddy (no verificado)
Lun, 03/06/2019 - 09:22
Enlace permanente
Strep Throat And Amoxicillin Stevlymn
Furazolidone Buy Diflucan Online Where To Purchase Amoxicilina generic 5mg cialis best price Buy Seasonique Without A Prescription Propecia Doctor New York Zithromax Z Pak Generic Name
AustRaf (no verificado)
Mar, 04/06/2019 - 05:03
Enlace permanente
Canadian Phamacy JeaThatly
Uses For Flagyl And Keflex Vente Xenical En Ligne order cialis online Cialis 20mg Fta Propecia Ricetta
LesBiop (no verificado)
Vie, 07/06/2019 - 00:46
Enlace permanente
Acquisto Cialis Viagra LesBiop
Se Puede Tomar Priligy Y Viagra generic levitra 20mg Propecia Without A Prescription Viagra Acquisto Cialis Generico Italia
MatTulp (no verificado)
Sáb, 08/06/2019 - 13:00
Enlace permanente
Publicidad De Kamagra MatTulp
Find Doxycycline Legally Tablet Viagra Ersatz Rezeptfrei cheap cialis online Macrobid No Script Needed Next Day Delivery
MatTulp (no verificado)
Lun, 24/06/2019 - 10:40
Enlace permanente
Cialis Gunstig Mit Rezept MatTulp
Finasteride Delivered Can I Buy Cipro Online Levitra Street Value cheapest cialis 20mg Cialis Montreal Kijiji Benazepril 20
StevAbuddy (no verificado)
Mié, 03/07/2019 - 09:06
Enlace permanente
direct isotretinoin next day delivery discount Stevlymn
Funciona El Viagra Buy Levitra Without Rx Buy Levitra Super Active Online generic cialis canada Viagra Mode D'Emploi
AustRaf (no verificado)
Jue, 25/07/2019 - 08:04
Enlace permanente
Ordering Viagra By Phone JeaThatly
Indian Pharmacy Viagra Bactroban Levitra Online Kaufen Erfahrung buy generic cialis online Precio Propecia 20 Mg Canadian Drugs Without Prescription Cialis Heure
SMes (no verificado)
Dom, 07/01/2024 - 06:14
Enlace permanente
Hey, boo.
Heeey, baaaaaby. http://7d.tel/PUh59Z
YUMes (no verificado)
Dom, 07/01/2024 - 22:22
Enlace permanente
Hallo
I like your face. http://7d.tel/O4LLo1
RecyclingGuape (no verificado)
Jue, 11/01/2024 - 07:42
Enlace permanente
What is the electrical conductivity of copper like?
Copper scrap selling http://7d.tel/L5WkB1
RecycleGuape (no verificado)
Vie, 12/01/2024 - 06:26
Enlace permanente
Profiling the five largest copper mining companies in the world
Export regulations for Copper scrap http://7d.tel/BJllas
Aluminium Reuse (no verificado)
Jue, 25/01/2024 - 14:37
Enlace permanente
Ghostbusters, whatya want?
Aluminum engine scrap http://7d.tel/Pvi0Gw
Aluminium ScrapYard (no verificado)
Vie, 26/01/2024 - 06:09
Enlace permanente
Have a nice day, bro!
Scrap metal buyers for aluminum http://7d.tel/315xmj Aluminum windows and doors scrap
Copper scrap vo... (no verificado)
Lun, 29/01/2024 - 00:24
Enlace permanente
Export of Copper scrap
Innovations in Copper scrap recycling http://7d.tel/PUh59Z Copper scrap import
Copper scrap su... (no verificado)
Lun, 29/01/2024 - 15:11
Enlace permanente
Industrial copper recycling solutions
Copper scrap seller http://7d.tel/qaCego Copper sulfate recycling
Copper ingot sc... (no verificado)
Lun, 29/01/2024 - 22:20
Enlace permanente
Copper scrap export
Copper scrap export regulations http://7d.tel/CrnGgb Innovative copper recycling
Aluminium recyc... (no verificado)
Lun, 05/02/2024 - 05:26
Enlace permanente
Aluminium scrap accounting
Aluminium waste disposal regulations http://7d.tel/Ps2E6E Aluminum recycling industry
Aluminium scrap... (no verificado)
Vie, 09/02/2024 - 15:04
Enlace permanente
Metal recovery and reclaiming
Metal scrap brokering http://7d.tel/IZNBVh Aluminium scrap training programs
Metal reclaiming process, Recycling process for aluminum cable, Scrap metal analysis
Aluminum scrap ... (no verificado)
Vie, 09/02/2024 - 22:21
Enlace permanente
Scrap metal transportation logistics
Scrap metal collection and recycling http://7d.tel/rbXde5 Scrap aluminium pricing trends
Metal waste, Reducing landfill waste with aluminum cable scrap recycling, Metal recycling certifications
Añadir nuevo comentario