Aplicando imágenes adaptables con TinyMCE
 Recientemente hemos comentado como utilizamos las imágenes para que se vean de una forma adaptable, sobretodo en el móvil. Hoy vamos a comentar como realizamos esto con TinyMCE en drupal.
Recientemente hemos comentado como utilizamos las imágenes para que se vean de una forma adaptable, sobretodo en el móvil. Hoy vamos a comentar como realizamos esto con TinyMCE en drupal.
Configuración
En primer lugar comentaremos que la versión que estamos utilizando es la 3.5, y no hemos actualizado todavía a la 4.1 ya que el rendimiento que estamos obteniendo actualmente es óptimo. Esto puede hacer que algunas capturas de pantalla sean diferentes a esta última versión, aunque la idea de funcionamiento es la misma.
Dentro de drupal utilizamos el módulo Wysiwyg, tal y como explicamos en la entrada sobre la instalación del editor de textos en drupal. En este módulo tenemos que tener en cuenta un check en su configuración. Para ello accedemos, dentro de la administración de la plataforma, a Configuración > Autoría del contenido > Wysiwyg profiles y, dentro de esta página seleccionamos la opción u opciones donde tenemos configurada la inserción de imágenes, en nuestro caso en la opción HTML Completo (Full HTML) y pulsamos sobre Editar.
Una vez en la página de edición buscamos el check o casilla de verificación Imagen avanzada y lo marcamos. Esta opción se encuentra en el apartado Botones y extensiones.
Con esto ya tenemos una ventana emergente con muchas más opciones al insertar una imagen en el editor de textos. Sobre todo nos interesa una opción, que es la de Estilos.
Adición de estilos
Después de los pasos previos mostramos como actualizar la imagen. Para ello lo que haremos será indicar el tamaño por estilos en lugar de por campos de la etiqueta imagen. Esto que puede parecer muy complejo, en realidad es bastante simple desde el editor de textos.
Una vez que accedemos a la inserción de imágenes del editor y seleccionamos una imagen, nos muestra tres pestañas (nos las muestra desde el principio, pero ahora algunos campos ya están completos).
En la pestaña General indicaremos campos como la ruta de la imagen a utilizar, la descripción de la imagen (texto para sustituir la imagen en caso de que no pueda cargarse) y el título (texto que se muestra al pasar el ratón por encima de la imagen).
En la pestaña Avanzado podemos incluir una imagen alternativa para que se muestre al pasar el ratón por encima y otros aspectos que no vamos a tratar en esta entrada.
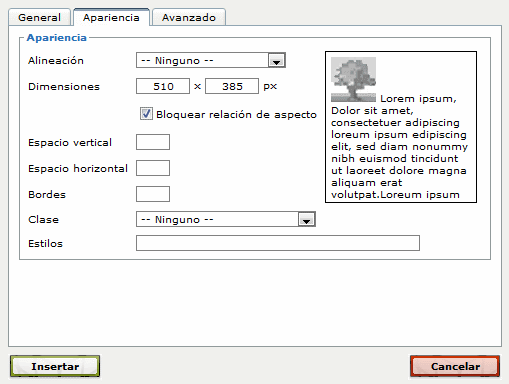
La pestaña que nos interesa es la de Apariencia, que es la que se muestra en la imagen. En esta imagen nos muestra el tamaño de la misma. Tomamos nota del primer valor, que corresponde al ancho de la imagen y borramos los dos valores de tamaño, dejándolo vacío.
En el campo estilos indicaremos los estilos a utilizar para esta imagen, que serán los que corresponden a la entrada sobre imágenes adaptables.
img {width: 100%; max-width: 510px;}
En este caso lo escribiremos todo en una línea, que para el caso de la imagen será:
width:100%;max-width:510px;
Aquí ya no hemos de indicar que se trata del tipo imagen, ya que se aplica directamente sobre la imagen actual.
Con esto ya tenemos nuestra imagen accesible.
Centrado de imágenes
El centrado de imágenes con CSS daría para otro post, pero lo vamos a hacer en este mismo de forma rápida y así lo aprovechamos para cuando queremos mostrar una imagen en el centro.
Los estilos para mostrar una imagen o cualquier otro bloque en CSS son los siguientes;
Por lo que tendríamos que añadir, a los indicados en el apartado anterior, el siguiente texto.
display: block;margin-left: auto;margin-right: auto;
Con esto ya tendríamos una imagen centrada.
Enlace en las imágenes
Finalmente, lo que estamos haciendo en algunas imágenes es añadir un enlace a la imagen a la misma imagen. De este modo, en caso de verse pequeña se puede acceder a la imagen en tamaño real para poder apreciar los detalles.
En este caso, simplemente hemos de pulsar sobre el icono de enlace del editor e indicar que la URL del hipervínculo es la imagen a la que queremos enlazar.
Todos estos aspectos, imagen adaptable, centrado y enlace, se encuentran en la imagen de esta entrada para que se puedan comprobar.


Comentarios
Tracy R Roman (no verificado)
Mié, 28/02/2018 - 10:01
Enlace permanente
Finish your assignment on time with write my essay service
During their school/college days, students face a lot of problems when it comes to finishing assignment on time. Due to their heavy work schedule, they find it difficult to finish the task on time. Students have to attend class, finish their class work and also submit reports, which at times become a big task for them. To cope with the needs of such students, many tutorial sites provide excellent services.The online write my essay service guarantees their work. All the papers are written by professionals. They are available at all hours of the day and night which are a great convenience for a busy college student. In addition, they accept many different payment methods including PayPal and major credit cards. This is one of the easiest ordering processes that I've ever used. It is a paper writing service that I can count on throughout my college years. In addition, I will be able to stay on top of all my tests and homework pages. I can go to my part time job without having a research paper hanging over my head. The best things about this write my essays service is that it is 100% confidential. Nobody will know that I did not write those papers myself.
walkerstone (no verificado)
Jue, 14/06/2018 - 13:22
Enlace permanente
Great content
I need to produce and include 100 test online journal pages with the astounding substance, yet reveal to me what is the technique to create these test pages? Online Essay Writing Service is one of the pages of my site.
Rondap (no verificado)
Mié, 13/02/2019 - 15:55
Enlace permanente
Nice info bro
Perusahaan Jasa SEO | Pemesanan Jasa SEO | Pemesanan Jasa SEO | Paket Jasa SEO |Perusahaan Jasa SEO | Jasa SEO | Pesan Jasa SEO |Jasa SEO | Jasa SEO | Jasa SEO | Jasa SEO | Jasa SEO | Jasa SEO |Jasa SEO |Jasa SEO Terbaik | Jasa SEO Uang | Jasa SEO Indonesia |Jasa SEO Bergaransi | Jasa SEO Indonesia | Jasa SEO Terbaik | Jasa SEO Uang | Jasa SEO Terpercaya | Jasa SEO Kembali | Jasa SEO Indonesia | Jasa SEO Terpercaya | Jasa SEO Terbaik | Jasa SEO Terpercaya | Jasa SEO Terpercaya | Tim Jasa SEO | Jasa SEO Terbaik | Jasa SEO Bergaransi | Perusahaan Jasa SEO | Jasa SEO Berkualitas | Jasa SEO Murah | Jasa SEO Google | Jasa SEO Terbaik | Tim Jasa SEO | Jasa SEO Luar Negeri | Jasa SEO Terpercaya |Tim Jasa SEO | Jasa SEO Cepat | Jasa SEO Online | Jasa SEO Internet | Jasa SEO Jateng | Jasa SEO Jakarta | Jasa SEO Termurah | HTTPS Jasa SEO | Layanan Jasa SEO | Jasa SEO Website Berkualitas.
Stone Walker (no verificado)
Mar, 03/07/2018 - 08:59
Enlace permanente
Great content
It was a brilliant opportunity to visit this sort of site and I am glad to know. assignment writing services much thanks to you such a great amount for allowing us to have this opportunity..
myra wilson (no verificado)
Jue, 12/07/2018 - 09:24
Enlace permanente
Great content
Such the wonderful post always should resemble to visit here westchester car service this is the most ideal path for on looking the online here this I am trusting a similar best work from you later on also.
Hanry David (no verificado)
Vie, 31/08/2018 - 16:30
Enlace permanente
ellavictoria15b@gmail.com
An argument is a position combined with its supporting reasons. Argumentative papers thus set out a main claim and then provide reasons for thinking that the claim is true. Acknowledging opposing views and either refuting them or conceding to them is a common practice in this form of essay. <a href="https://ukessaysreviews.com/customeessaywriter-co-uk-review/">customsessaywriter.co.uk reviews</a>
Weight Loss Herbs (no verificado)
Sáb, 15/09/2018 - 17:23
Enlace permanente
Weight Loss Herbs
Hey There. I found your blog using msn. This is a very well written article. I’ll be sure to bookmark it and come back to read more of your useful info. Thanks for the post. I’ll definitely return. Weight Loss Herbs
Zinc Food Source (no verificado)
Sáb, 15/09/2018 - 17:30
Enlace permanente
Zinc Food Source
Gangaur Realtech is a professionally managed organisation specializing in real estate services where integrated services are provided by professionals to its clients seeking increased value by owning, occupying or investing in real estate. Zinc Food Source
Protein Food Source (no verificado)
Sáb, 15/09/2018 - 17:42
Enlace permanente
Protein Food Source
A good blog always comes-up with new and exciting information and while reading I have feel that this blog is really have all those quality that qualify a blog to be a one. Protein Food Source
Egg York (no verificado)
Sáb, 15/09/2018 - 17:43
Enlace permanente
Egg York
Thumbs up guys your doing a really good job. Egg York
Hummus (no verificado)
Sáb, 15/09/2018 - 21:02
Enlace permanente
Hummus
This is very educational content and written well for a change. It's nice to see that some people still understand how to write a quality post! Hummus
Health Benefits (no verificado)
Dom, 16/09/2018 - 10:14
Enlace permanente
Health Benefits
I just got to this amazing site not long ago. I was actually captured with the piece of resources you have got here. Big thumbs up for making such wonderful blog page! Health Benefits
Kombucha (no verificado)
Dom, 16/09/2018 - 11:41
Enlace permanente
Kombucha
This is really a nice and informative, containing all information and also has a great impact on the new technology. Thanks for sharing it, Kombucha
Coffee (no verificado)
Dom, 16/09/2018 - 12:47
Enlace permanente
Coffee
I would like to thank you for the efforts you have made in writing this article. I am hoping the same best work from you in the future as well.. Coffee
Alicia Smith (no verificado)
Mié, 19/09/2018 - 08:29
Enlace permanente
Best Post Ever
You writer very well in this article. I would have never thought to be any of these like mobile legends mod apk unlimited diamond in the event that I didn't run over this. Much appreciated!
Dissertation Da... (no verificado)
Jue, 27/09/2018 - 12:36
Enlace permanente
Dissertation Help
I am glad that I have finally managed to see this article. It contains worthwhile details. You can get Dissertation Data SPSS Analysis Finishing Help and/or professional Dissertation Editing help from our company.
SMO Experts (no verificado)
Jue, 27/09/2018 - 12:48
Enlace permanente
Social Media Content Writing Aid
It is a very good article! I know that more web visitors will come across this blog. Thank you for the amazing work! Hire online Social media content writers from our firm if you need to be offered Social media optimization service.
Copywriters for hire (no verificado)
Jue, 27/09/2018 - 16:48
Enlace permanente
Great Post
I want to thank the author for the good post. Hopefully, you will update us more. Associate with our experts for Online copywriter services and product descriptions writing help .
professional writers (no verificado)
Vie, 28/09/2018 - 11:53
Enlace permanente
Research paper writing help
I have been looking forward to reading your article. We always respond professionally to online requests like "<a href="https://www.researchwritinghelp.com/cheapest-help/college-research-paper">Do my college research paper</a> and <a href="https://www.researchwritinghelp.com/cheapest-help/do-my-history-assignment">Do my history homework</a>." Kindly contact us.
professional wr... (no verificado)
Vie, 28/09/2018 - 12:04
Enlace permanente
Research paper writing experts
Your blog is worth reading. Thanks. Consider contacting us when you find yourself in a situation such as "Do my research paper and Do my research paper for me."
professional editors (no verificado)
Vie, 28/09/2018 - 12:15
Enlace permanente
Dissertation editing experts
At last, I have found your article. It is very interesting. We will offer you affordable Dissertation Rewriting Help and respond when you state "Edit my research paper."
Best data analy... (no verificado)
Sáb, 29/09/2018 - 10:57
Enlace permanente
Data Analysis Help
What a nice post that is. For sure you are a great blogger. When looking for the best & Leading Data analysis experts who can provide the best analysis assignment help, feel free to consult with us.
Book report wri... (no verificado)
Sáb, 29/09/2018 - 11:04
Enlace permanente
Reliable book report writers
You have favored us the readers with such very professional and relevant information. Thanks. When you are looking for whom to tell “Do my book report” or rather “Do My Book Review for Me,” we always are the best choice.
Professional Cu... (no verificado)
Sáb, 29/09/2018 - 12:08
Enlace permanente
Custom Writing Services
You have really assisted me in my research, pulling together this kind of information. If you need Aviation research papers help as well as Biology assignment online help seek assistance with our experts and get the best service.
Professional Cu... (no verificado)
Sáb, 29/09/2018 - 12:17
Enlace permanente
Custom Writing Services
If you need assistance with Biology assignment online help seek aid with our experts and get a reliable service.
Statements Writ... (no verificado)
Sáb, 29/09/2018 - 12:21
Enlace permanente
Statements Writing Services
This is so amazing and informative. Do you need to buy affordable Latest ResumeTemplates? Hire our Online SOP Writers for assistance.
Chukspa (no verificado)
Dom, 30/09/2018 - 22:44
Enlace permanente
shustam
There is a massive list of players that play GTA 5 on a regular basis. These people tend to have a wide array of tasks in front of them while the gameplay is up and running.
Literature Revi... (no verificado)
Mar, 02/10/2018 - 15:36
Enlace permanente
Literature Review Writing Services
I am glad to have come across this information, and I am very grateful you have shared with us this useful information. if you have been looking for Professional literature review writers and in need of quality Research paper review and writing help, feel free to visit us.
Research Topics... (no verificado)
Mar, 02/10/2018 - 15:41
Enlace permanente
Research Topic Writers
Congrats! This is just amazing. I am really satisfied with the way you have explained about this topic and I am eagerly waiting for your next post. We offer the best RN – Recent and Best Research Topic Ideas and Undergraduate – Interesting Research Topic Ideas, just visit us.
Best Dissertati... (no verificado)
Mié, 10/10/2018 - 14:35
Enlace permanente
Online Dissertation Research Assistants
It is gratifying to see such a piece of information. I have learned a lot from this post. Thanks! We deliver quality Dissertation paper help to students. You can reach us, therefore, for expert Dissertation primary data gathering- Collection Help.
Article Writers (no verificado)
Sáb, 13/10/2018 - 10:54
Enlace permanente
Web Content Writers
I greatly like being in blog posts like this because I am always guaranteed sufficient information. Keep sharing more posts like this. Looking for Article writers for websites or maybe article writing for SEO? We are the people to consult at any time you need help.
Johnny Korey (no verificado)
Mié, 17/10/2018 - 06:33
Enlace permanente
Java Programming Assignment Help
Thanks A Lot For The Post. It Has Helped Me Get Some Nice Ideas. I Hope I Will See Some Really Good Result Soon. Java Programming Assignment Help
Mark John (no verificado)
Mié, 17/10/2018 - 14:15
Enlace permanente
Help With R Programming Project
Such A Nice Post, Keep Providing Good Resources. Help With R Programming Project
mullerthomas (no verificado)
Mié, 24/10/2018 - 16:43
Enlace permanente
SPSS Analysts
I am greatly impressed by the good work that you are doing. Expert SPSS Data Analysis Help | buy literature review paper
mullerthomas (no verificado)
Mar, 06/11/2018 - 16:52
Enlace permanente
DNP Capstone Projects Writer
I feel much honored to have found such informative and well-written post. Thank you so much for taking your opportunity, dear author, to write and share this post with us. I am indeed very happy and I hope that more people will visit this site and take some time to read this educative post. This is indeed a superb post. DNP Capstone Projects
qqq (no verificado)
Jue, 15/11/2018 - 03:08
Enlace permanente
qqq
coach factory outlet adidas outlet coach factorty outlet kate spade nike outlet adidas outlet kate spade bags birkenstock shoes nike tessen michael kors outlet nike air max pandora store kate spade nmd adidas moncler outlet christian louboutin outlet nike free run nike outlet toms shoes prada outlet cheap oakley sunglasses valentino shoes moncler outlet seattle mariners jerseys pandora jewelry kate spade outlet ray ban sunglasses coach factorty outlet mont blanc lacoste polo shirts adidas stan smith chicago white sox jerseys nike air presto canadian goose jacket adidas yeezy boost uggs coach factory outlet michael kors outlet canada goose jackets nike store canada goose outlet salvatore ferragamo shoes louis vuitton polo ralph lauren outlet online polo outlet philipp plein outlet adidas campus hermes handbags uggs outlet coach outlet adidas originals michael kors outlet clearance nike air max zero pandora charms canada goose outlet kate spade outlet prada handbags kate spade bags ecco shoes for men longchamp handbags coach factory outlet coach outlet store online clearances tory burch outlet dr martens outlet uggs ralph lauren outlet louis vuitton outlet north face jackets coach outlet polo outlet pandora jewelry nike air max 1 adidas yeezy boost pandora charms sale clearance ralph lauren outlet moncler jackets ugg outlet louboutin shoes air jordan shoes ray ban sunglasses timberland outlet polo outlet store uggs canada asics shoes mlb jerseys nike shoes christian louboutin moncler outlet jordan shoes lebron james shoes air max 2018 jordan shoes ugg boots coach outlet cheap jordans kate spade handbag ralph lauren outlet ultra boost louis vuitton outlet online181115yueqin
mullerthomas (no verificado)
Sáb, 24/11/2018 - 12:17
Enlace permanente
Nice post
The author of this post has employed a very professional approach in writing this content. This post has motivated me to check on the details of the post so that I can also get informed. In fact, I have learned a lot from this post and I hope that more people will also manage to see the content and also be informed. It encourages me to visit such sites. Expert SPSS Data Analysis Help.
BrettNus (no verificado)
Mar, 04/12/2018 - 11:08
Enlace permanente
1qjadwb0
aciclovir 5% cream
BrettNus (no verificado)
Mié, 05/12/2018 - 05:17
Enlace permanente
j4mxc8ri
levitra 40 mg pay with mastercard Levitra Pills retin a tretinoin cream 0.05 cafergot no prescription acyclovir 800 mg Generic Cialis Tadalafil Uk furosemide 40 mg diuretic xenical paxil ssri diflucan 1
Stewartlam (no verificado)
Sáb, 08/12/2018 - 10:15
Enlace permanente
rr7w2bky
buy mobic
AlvinbOymn (no verificado)
Mar, 11/12/2018 - 08:27
Enlace permanente
ratingdatingsites.us.com
ratingdatingsites.us.com
AlvinbOymn (no verificado)
Sáb, 15/12/2018 - 23:12
Enlace permanente
camsites.us.com
camsites.us.com
Archienilla (no verificado)
Mar, 18/12/2018 - 15:34
Enlace permanente
mixeddatingsites.us
mixeddatingsites.us.comabruzzomeeting.comdatingsiteswithfreetrials.us.comcamsitespaydayloansnearme.us.comadultwebcamsfreesex.us.com
AlvinbOymn (no verificado)
Mar, 18/12/2018 - 15:34
Enlace permanente
herewomentalksocial
herewomentalksocial.comwhitewomenonly.comsurveysforcashvault.comprettywittythings.comeyeadorepretty.comratingdatingsites.us.combyebyepretty.comprettywithribbons.comonlinedatingwebsites.us.comratingdatingsites.us.comwomensspeakernetwork.com
AlvinbOymn (no verificado)
Mié, 19/12/2018 - 07:59
Enlace permanente
precolumbianwomen
precolumbianwomen.commixeddatingsites.us.com
gracieanderson (no verificado)
Jue, 20/12/2018 - 12:45
Enlace permanente
Nice post!!
Being an academic writer from past 5 years providing assignment help writing services to college and university students also associated with Myassignmenthelp.com platform. I am dedicated in providing best online academic writing services to the college students at the affordable rates.
Archienilla (no verificado)
Jue, 20/12/2018 - 20:43
Enlace permanente
kimberlymackbeautystudio
kimberlymackbeautystudio.cominspirationalwomenconnecting.comratingdatingsites.us.combestwebcam.us.com|bestwebcamkimberlymackbeautystudio.combestwebcam.us.com|bestwebcamkimberlymackbeautystudio.comadultwebcams.us.com
AlvinbOymn (no verificado)
Jue, 20/12/2018 - 20:44
Enlace permanente
eyeadorepretty
eyeadorepretty.comprecolumbianwomen.comfreemaledatingsites.us.comgirlmeetsbulgariaprecolumbianwomen.comprecolumbianwomen.comfreemaledatingsites.us.commaturesexcraft.compaydayloansnearmesurveysforcashvault.comcash-for-old-car.comsex-pictures-post.comcash-for-old-car.comonlinedatingwebsites.us.comadultwebcamsratingdatingsites.us.comyourcashgroup.comprecolumbianwomen.com
Archienilla (no verificado)
Vie, 21/12/2018 - 17:07
Enlace permanente
[url=http://bbs.jxkszs.com
[url=http://bbs.jxkszs.com/home.php?mod=space&uid=171384]bestonlinewebcam.us....|bestwebcam[/url][url=http://wlf.kz/user/opacovin1986/]womenbikeatlanta.com[/url][url=http://a...
AlvinbOymn (no verificado)
Sáb, 22/12/2018 - 22:44
Enlace permanente
[url=http://www.novschool8.ru
[url=http://www.novschool8.ru/index/8-33862]girlmeetsbulgaria.com[/url]a[url=...|bestwebcam[/url][url=http://news-in-russia.com/user/trafirachdhous1979/]barbiecashregister.co...
Páginas
Añadir nuevo comentario